Ramblings of this guy you know!
Tech Stuff and random observations on life as I see it….
Tag Archives: Wordpress
Recent Tech articles – 20th-26th June 2011
Posted by on June 28, 2011
A lot of news this week centers around security issues.. We will start with it, and end with it… We started the week with two biggish issues from Dropbox and WordPress; On the Monday it was reported that a programmer’s error in a code update at Dropbox caused a temporary security breach that allowed any password to be used to access any user account. This was followed in the Tuesday with a release from WordPress when it announced it was forcing users to reset their passwords at WordPress.org after several popular plugins were compromised by hackers.
In Adobe news, to try and get beyond critics comments on their reliance on Flash and the Desktop, released one new product and put out on Preview another; At the beginning of the week they announced that Flash Builder 4.5.1 was ready for release and would allow IOS and Playbook development on top of the already existing Android platform. They then ended the week by announcing the preview of Edge – an HTML5 animation design tool.
On the Wednesday I started hearing on Twitter about an [at that point] unverified story from Cory Doctorow on Boing Boing which was suggesting that the UK Copyright lobby was in closed talks with the British Government on national web censorship… If you are a Net Neutrality follower, it’s worth reading including the BBC followup.
As we head towards Microsoft Office365 cloud offering coming out of Beta, I am sure that they could be doing without BPOS (Business Productivity Online Suite), the suite that 365 will replace, experiencing further outages which was reported midweek last week.
After last weeks release of the Kinect Windows SDK, i picked up some a couple of URLS’s one pointing to a Kinect Hacks site for inspiration on what you can do with it and the other was a series of videos from the Microsoft developers event the previous week.
Gamification is a hot topic at the moment. So what is it and how can it be used in real world situations?
As promised, we end the news of this week with more security news. Firstly, in an international raid called Operation Tribune Herald resulted in multiple equipment seizures of a group spreading scareware malware. And finally after 50 days at sea, LulzSec announces that they are disbanding… Or do they?
Something to play with – I found a new social site last week after hearing it mentioned on Mashable.com. Infostripe – A personal landing page with mobile in mind.
WordPress.org forces users to change passwords
Posted by on June 24, 2011
 On Tuesday (June 21, 2011) WordPress.org announced it was forcing users to reset their passwords after several popular plugins were compromised by hackers. AddThis, WPtouch and W3 Total Cache were identified as being the plugins affected. These new versions were rolled back and pushed them out as updates very quickly.
On Tuesday (June 21, 2011) WordPress.org announced it was forcing users to reset their passwords after several popular plugins were compromised by hackers. AddThis, WPtouch and W3 Total Cache were identified as being the plugins affected. These new versions were rolled back and pushed them out as updates very quickly.
Blogsy – Blogging for the iPad done right
Posted by on June 18, 2011
![]()
 I heard about Blogsy after listening to a podcast episode of MacBreak weekly. I’ve been using the WordPress app on the iPad for a while and although it is a solid enough tool for writing posts, it is a bit Spartan when it comes to features for creating rich text posts. It is however free and does contain one feature that Blogsy doesn’t and that is the stats viewing page. Currently I am working with both till one comes out on top.
I heard about Blogsy after listening to a podcast episode of MacBreak weekly. I’ve been using the WordPress app on the iPad for a while and although it is a solid enough tool for writing posts, it is a bit Spartan when it comes to features for creating rich text posts. It is however free and does contain one feature that Blogsy doesn’t and that is the stats viewing page. Currently I am working with both till one comes out on top.
Blogsy is a simple, easy to use, and powerful blogging app that allows WordPress and Blogger users to create posts on their site. The app developers promise to add other blog engines to the list at some point. If you have multiple blogs you can select from multiple accounts with this app. The app work in two modes, rich text and an HTML view, swapping between the with a swipe of the finger.
You can upload pictures from your photos app but can also integrate with Flickr, Picasa, YouTube, and Google images sites from the toolbar on the right of the page by dragging them onto your blog page. Text entry is very simple too with the Formatting bar align the top allowing typical options such as Bold, Italics, bulleted and numbered lists and left, center and right alignments. Various heading settings, block quotes and a more button are also available.
Using the built in web browser you can insert hyperlinks with the push and drag of a button. Images too can be dragged off of other pages and embedded in your own by holding the image and then dragging onto your page.
Pushing the cog up on the top left of the post brings up a box allowing tags to be entered and categories selected and you can publish your post or upload it as a draft if you wish. This box can also be used to recall previously uploaded posts.
Blogsy currently costs £1.59 on the App Store
The following videos are from the App Developers on how to use Blogsy
Managing iPad settings on hosted WordPress.com
Posted by on May 10, 2011
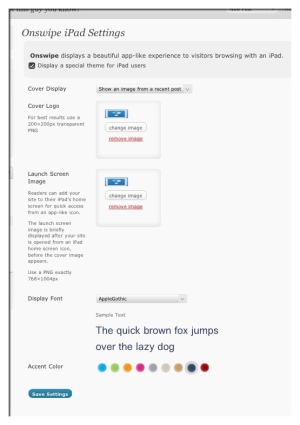
Onswipe iPad Settings
Using the built in Onswipe widget on WordPress.com allow you to display a beautiful app-like experience to visitors browsing with an iPad much like the experience you get from using the Flipboard iPad app. A while ago, I wrote a post called streamlining the blog and I promised to write up the instructions on how to configure it… Finally I am getting round to it.
Display a special theme for iPad users
This is the first choice you have to make on the page and the box is enabled by default. Untick it if you don’t wish your readers to have a separate iPad experience.
Cover Display
This is a pull down box with two options available to the user; show an image from a recent post or No Cover. If you choose to show an image be careful of the size of images you upload as it will scale it up to fill the page; you can end up with a pixelated mess on that front cover. The No Cover option leaves the page black other than the swipe ribbon to open your blog.
Cover Logo
Regardless of whether or not you have a cover display, if you have your own logo or signature you can display this as an overlay to your front cover. For best results upload a 200×200px transparent PNG
Launch Screen Image
This is just as described in the iPad pages and needs no further explanation:
Readers can add your site to their iPad’s home screen for quick access from an app-like icon.
The launch screen image is briefly displayed after your site is opened from an iPad home screen icon, before the cover image appears.
Use a PNG exactly 768×1004px
Display Font
The font your blog will display in can be selected here from a wide variety of fonts listed there… Be aware to choose a globally available web font to have your blog look the same wherever you go. Finally choose a colour accent for your font.
Click the Save button and that is your settings completed easy for your next iPad visitor.